
สี อาจจะเป็นปัญหาของใครหลายคนอย่างแน่นอน จะเลือกสีไหนดี สีแบบไหนสวย สีนี้ดีใหม สีนั้นดีใหม เป็นคำถามที่เกิดขึ้นกับตัวคุณและเป็นคำถามที่เกิดขึ้นกับลูกค้าของคุณ วันนี้เราจะมาแนะนำเทคนิคที่ทำให้เรื่องสีเป็นเรื่องง่ายขึ้นสำหรับคุณ
1. Capture inspiration

แค่คุณเลือกภาพที่ต้องการมาสักหนึ่งภาพ เป็นภาพที่มีโทนสีและคู่สีตามที่คุณต้องการ ก็นำมันมาดูดค่าสีจากโปรแกรมต่างๆ ซึ่งวันนี้เรามาแนะนำ photocopa ซึ่งเป็น webapp ที่ใช้งานง่ายตัวหนึ่ง เพียงเท่านี้คุณจะได้ค่าสีตามที่คุณต้องการ เพื่อนำไปเป็น colour guide สำหรับงานออกแบบของคุณแล้ว
2. ใช้ color wheel

color wheel คือทฤษฎีสีที่เราควรจะเรียนรู้เอาไว้บ้าง ซึ่งสีจะประกอบไปด้วย 3 ขั้นคือ
ขั้นที่ 1 (Primary) – แม่สี ได้แก่ สีแดง สีเหลือง สีน้ำเงิน
ขั้นที่ 2 (Secondary) – สีที่เกิดจากสีขั้นที่ 1 หรือแม่สีผสมกันในอัตราส่วนที่เท่ากัน จะทำให้ เกิดสีใหม่ 3 สี ได้แก่ สีส้ม สีม่วง สีเขียว
ขั้นที่ 3 (Tertiary) – สีที่เกิดจากสีขั้นที่ 1 ผสมกับสีขั้นที่ 2 ในอัตราส่วนที่เท่ากัน จะได้สีอีก 6 สี คือ สีส้มแดง สีม่วงแดง สีเขียวเหลือง สีเขียวน้ำเงิน สีม่วงน้ำเงิน สีส้มเหลือง
ต่อมาจะเป็น Color Theory ซึ่งจะประกอบไปด้วย
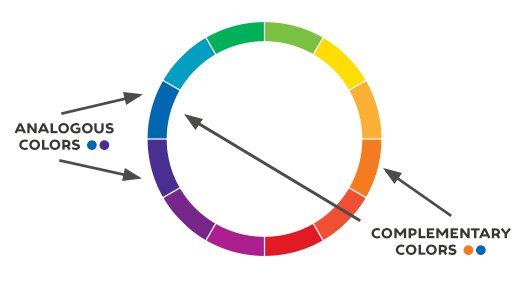
Analogous Colors – คือการเลือกใช้สีที่อยู่ติดกันใน Color Wheel เช่นสีน้ำเงินกับสีม่วง
Complementary Colors – การเลือกใช้สีที่อยู่ตรงข้ามกันใน Color Wheel เช่นสีส้มกับสีน้ำเงิน
Triadic Colors – การเลือกสีโดยใช้สามเหลี่ยมด้านเท่ามาทาบลงบน Color Wheel จะได้สีทั้งหมด 3 สี เช่น สีเขียว สีส้มและสีม่วง
3. ออกแบบโดยมีพื้นที่ว่าง

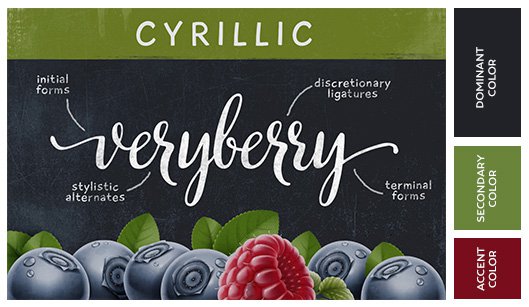
เทคนิคการออกแบบโดยมีพื้นที่ว่าง ใช้สัดส่วน 60% เป็นสีที่โดดเด่น 30% เป็นสีรอง 10% เป็นสีที่ถูกเน้น อย่างในตัวอย่างสีเด่นคือสีดำ สีรองคือเขียว และสีที่เน้นคือแดงนั่นเอง
4. บันทึกสีที่ชอบ

ในแต่ละวันคุณคงได้พบเจอกับงานต่างๆ มากมาย ลอง save as ภาพที่คุณชอบเก็บเอาไว้ใช้งานในภายหลัง จะทำให้การทำงานเป็นเรื่องง่ายขึ้น หากคุณมีสีที่ชอบเอาไว้เป็น colour guide
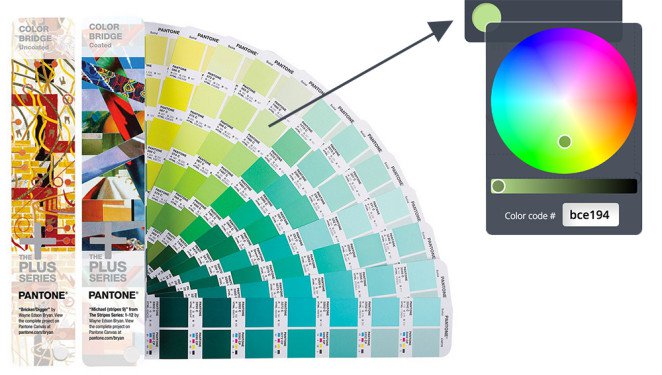
5. หา Pantone ไว้ใช้งานสักชุด

สังเกตุใหมว่าทำไม Designer บางคนต้องมี Pantone ติดตัวไว้ใช้งาน เพราะบางทีมองสีจากหน้าจอ มันอาจจะไม่ชัดเจนเท่ามองจาก Pantone ยังไงละ โดยเฉพาะงานพิมพ์ ที่ต้องใช้ความแม่นยำสูง ซึ่ง Pantone จะเป็นตัวช่วยสำคัญที่จะทำให้คุณได้ค่าสีที่แม่นยำออกมา
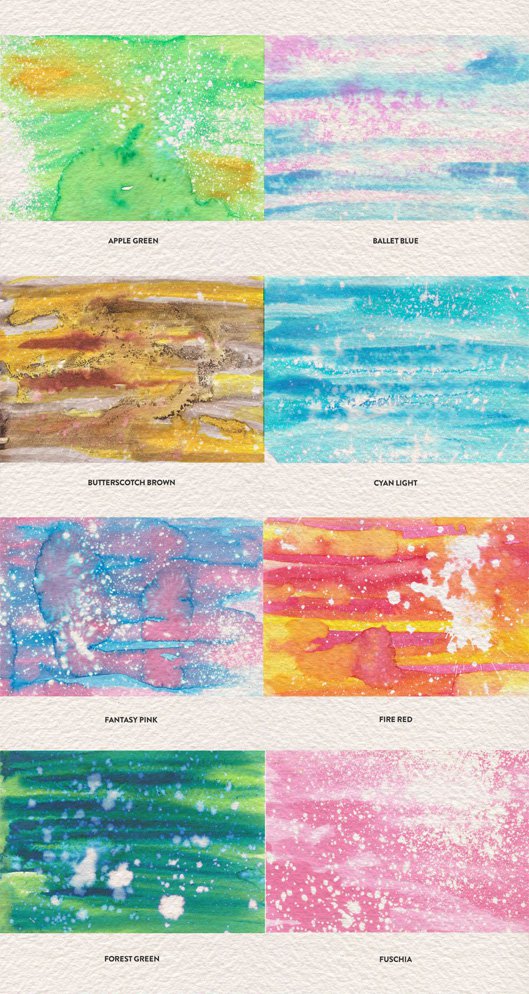
6. หาสีจากธรรมชาติรอบตัวเรา

บางครั้งสิ่งที่สร้างแรงบันดาลใจได้มากก็คือดวงตาของเรา ธรรมชาติคือการผสมสีที่ไม่มีที่สิ้นสุด ในแต่ละวันคุณคงพบเจอสีในธรรมชาติมากมายจนนับไม่ถ้วน และในแต่ละสถานที่คุณก็จะได้พบเจอสีที่ไม่เหมือนกันเลย
7. เลือกใช้สีแค่ 2 – 3 สี

สีที่เยอะเกินไป อาจจะทำให้งานของคุณดูแย่ลงก็เป็นได้ วิธีที่คนส่วนมากแนะนำกันคือ เลือกใช้สีสัก 2 – 3 สีในงานออกแบบนั้นๆ ซึ่งวิธีเลือกสีลองใช้ color wheel เลือกดูได้เลย รับรองว่างานของคุณจะออกมาดูสะอาด สำหรับพื้นที่ว่างลองเพิ่ม textures ลองไปสักนิด จะได้ออกมาไม่เรียบจนเกินไป
8. เลือกสีหลัก แล้วหาสีที่เข้าคู่

ลองเลือกคิดว่างานที่คุณกำลังออกแบบเป็นงานอะไร เป็นกีฬา, แฟชั่น, ความงาม, หรือธุรกิจ เพราะอารมณ์ของแต่ละงานก็เลือกใช้สีที่ไม่เหมือนกัน อยากจะให้อารมณ์งานออกมาอ่อนนุ่มหรือรุนแรง แล้วลองใส่รายละเอียดเอาไปอีกนิดเช่น ฉันต้องการความโรแมนติกสีม่วง หรือ ฉันต้องการสีชมพูน่ารักๆ
9. Pinterest

Pinterest คือแหล่งรวบรวมงานออกแบบมากมาย ลองเข้าไปค้นหาสีที่คุณต้องการ ซึ่งมีให้เลือกมากมาย ดูทั้งวันก็ไม่หมดอย่างแน่นอน Pinterest
เรียบเรียงโดย grappik
รูปภาพ www.canva.com
ข้อมูล manit-tree.blogspot
ไม่มีความคิดเห็น:
แสดงความคิดเห็น